De tijd dat er maar tussen een paar lettertypen voor een website (webfonts) gekozen kon worden is gelukkig voorbij. Al die verdana websites werden toch behoorlijk saai en volgens sommige trendsetters is verdana gewoon 'verboden'. Tegenwoordig is het heel makkelijk om een passend lettertype te kiezen voor je website. En dat kan nog helemaal gratis ook.
De keuze voor een lettertype hangt af van je bedrijf en de doelgroep van de website. Leesbaarheid van het lettertype is uiteraard van groot belang en let bij je keuze ook op of het webfont voldoende variaties heeft (letterdikte, grootte en schuin).
Leesbaarheid van lettertype
Lettertypen kunnen worden ingedeeld in 3 families: Serif, sans-serif en monospace. Serif lettertypen hebben kleine haaltjes aan de uiteinden van de letters. Sans-serif hebben deze lijntjes niet. Bij monospace lettertypen zijn alle letters precies even breed. Uit verschillende onderzoeken is gebleken dat de letters uit de Sans-serif familie het prettigs lezen op beeldschermen. Leesbaarheid wordt verder bepaald door de ruimte tussen de letters, de maatverhouding van de letters en pixeldichtheid. Over het algemeen genomen geeft een letter met veel witruimte, eenvoudige rondingen en open vorm een rustig beeld.
Combineer lettertypen
Zorg voor een goede match van kop- en hoofdteksten. Maak geen gekkenhuis van veel verschillende lettertypen op een website. Daar vermoei je de bezoeker mee. Kies verschillende lettertypen op de functionaliteit van de website. Zo kun je voor knoppen een apart lettertype kiezen. Een handige hulp is fontpair.co, hier zie je een heleboel voorbeelden. Google webfonts geeft ook suggesties van combinaties.
Gratis Google webfonts
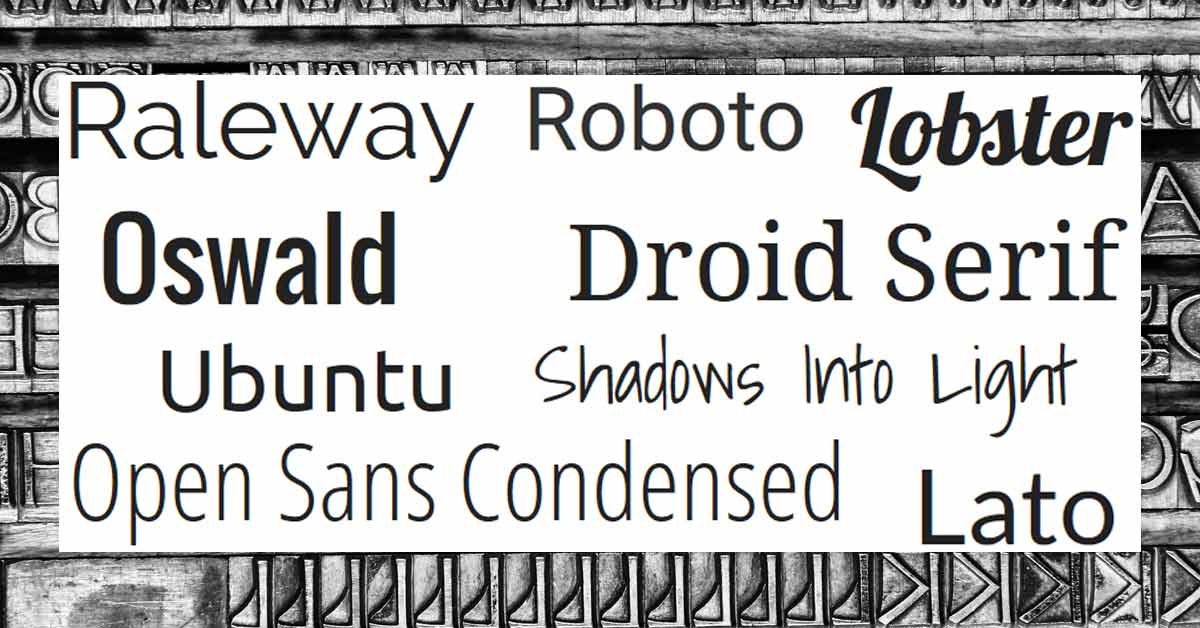
Wanneer je geen budget hebt om een speciaal ontwerp webfont aan te schaffen dan heeft Google een grote collectie gratis lettertypen: Google Web Fonts. Deze webfonts zijn met een stukje code in de css en de html van je website direct in te voegen. Het zijn er meer dan 600 totaal, dus dat maakt de keuze niet makkelijk, bovendien zitten er een ook 'slechte' fonts bij. Goede en populaire google webfonts zijn: Open Sans (en Condensed),
Roboto (en Condensed ),
Oswald,
Lato,
Source Sans Pro,
PT Sans,
Droid Sans,
Raleway,
Droid Serif,
Ubuntu,
Montserrat,
Lobster,
Playfair Display,
Cabin,
Muli,
Abel,
Shadows Into Light,
Vollkorn,
Dancing Script,
Merienda.
Leuk lettertype gezien, maar welke is het?
Om daar achter te komen gebruik je: What The Font. Een fantastische website (onderdeel van MyFonts) waar je een afbeelding kunt oploaden en het programma zoekt uit welk lettertype het is, welke het dichtsbij zit en wat de alternatieven zijn. Bij MyFonts kun je ook een lettertype kopen, ideaal als je niet uit de veel gebruikte gratis fonts wil kiezen.
Meer gratis fonts
Een alternatief voor de Google Webfonts is fontsquirrel.com. Hier zijn veel gratis (en bijna gratis) lettertypen te vinden. Maar helemaal mooi is het tooltje Webfont Generator, waarmee je van een lettertype een webfont kan maken. Wel je aan de copyrights houden natuurlijk! Een blog waar veel gratis (google webfonts én andere) lettertypen te zien zijn en besproken worden is: websiteplanet.com.
Webfont in je huisstijl
Tot slot, stel je hebt een mooi webfont gevonden en nu wil je dat font ook op je visitekaartje en in je correspondentie gebruiken. Dat kan niet zomaar met elk een webfont. Met Google webfonts kan dat wel. Het is even zoeken, maar als je eenmaal een font geselecteerd hebt en je hebt use aangeklikt dan opent er een raam met bovenin een tekentje van een link en een pijltje. Als je op het pijltje klikt verschijnt er de optie de fonts als zip te downloaden. Uitpakken en in je fonts file zetten. Heb je een ander font waar geen desktopversie voor is dan zul je een alternatief dat lijkt op het webfont moeten zoeken. Je kunt het bij identifont.com proberen of googlen.